前回
MacOSX/LinuxによるIS03のスクリーンキャプチャでは、
Linux(Ubuntu)で
Android端末(IS03)のスクリーンキャプチャを行いましたが、
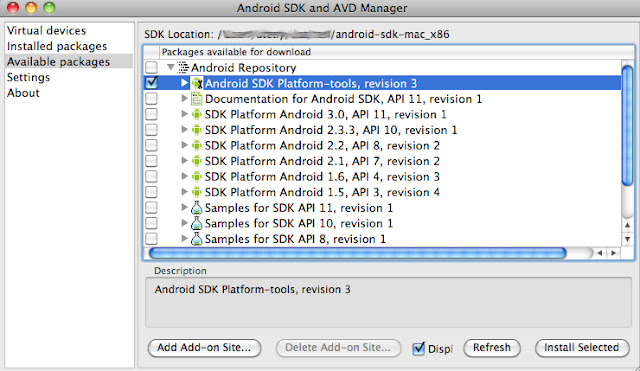
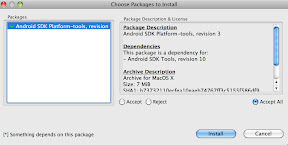
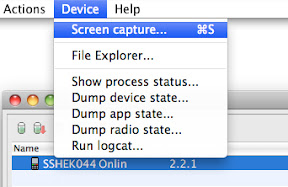
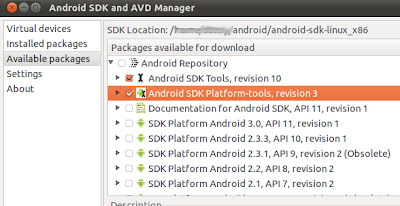
その際、Android SDKの
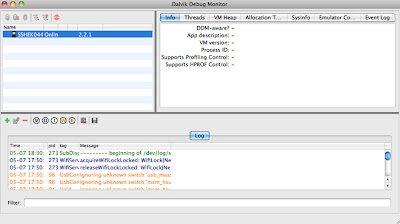
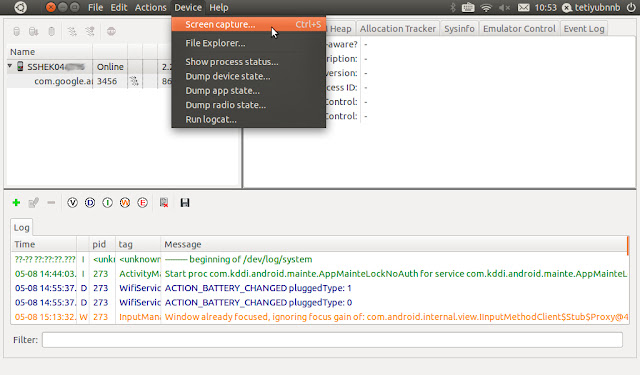
ddmsを使用しました。
スクリーンキャプチャをする際に、毎回フォルダ
(解凍先android-sdk-linux_x86/tools/)を開いて
起動するのは面倒なので、ショートカットを作成しようと思ったのですが、
Ubuntu11.04からは、デスクトップが「
Unity」に変更され、
それなら、アプリケーションランチャーに追加しようとしたのですが、
思ったより簡単ではなかったので、記録しておきます。

通常のアプリケーションまず、通常インストールしたアプリケーションであれば、起動してランチャーに表示された
アイコンを右クリックでメニューを出し、「
ランチャーに常に表示」をチェックすれば
アプリケーション終了後もアイコンが残り、ショートカットアイコンとして追加されます。

しかし、
DalvikDebugMonitor(以降ddms)のように、解凍しただけで
インストールを行わなかったアプリに関しては、同様の操作を行っても
一時的に追加されるも、ログオフした段階で消えてしまいます。
ddms.desktopの作成Unityのアプリケーションランチャー表示には少し設定が必要です。
以下のの記事を参考にしました。
独学Linuxさんの記事
http://blog.livedoor.jp/vine_user/archives/51847866.html
[How to] Unity Quicklists for LibreOffice, GMail and Chromiumの記事
http://www.omgubuntu.co.uk/2011/04/how-to-unity-quicklists-for-libreoffice-gmail-and-chromium/
ランチャーは、
/usr/share/applications 以下にある
「
アプリケーション名.desktop」というファイルで指定されています。
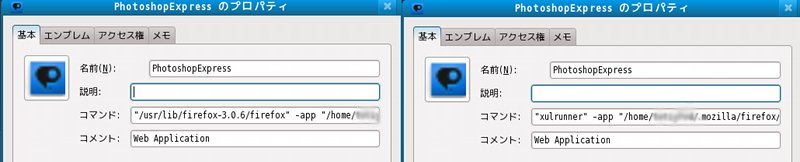
図を載せたChromeブラウザであれば、「
google-chrome.desktop」となります。

これは、設定を記述しただけのファイルなので、エディタで開くことが出来ます。

先に述べたように
ddmsは解凍しただけでインストールを行っていないものは、
ランチャーに常に表示のチェックをしても自動で「
.desktop」を
作成してはくれないようなので、自分で作成する必要があります。
/usr/share/applications下なので、エディタも管理者権限で
起動しなくてはならないので端末から以下で起動します。
sudo gedit
私が記述した内容は以下の通りです。
ーーーーーーーーーーーーーーーーーーーー
[Desktop Entry]
Name=Dalvik Debug Monitor
Name[ja]=Dalvik Debug Monitor
Comment[ja]=Android SDK Debug Monitor
GenericName=Dalvik Debug Monitor
GenericName[ja]=Debug Monitor
Exec=/home/ユーザー名/Android/android-sdk-linux_x86/tools/ddms
Terminal=false
Type=Application
Icon=ddms-icon
Categories=GNOME;GTK;
ーーーーーーーーーーーーーーーーーーーー
Dalvik Debug Monitor.desktopという名前で
/usr/share/applications 下に保存。
Exec= 以降がファイル指定なので、
AndroidSDKを解凍したフォルダを指定。
Icon=ddms-icon とありますが、アイコンファイルを用意しなくてはなりません。
SDKの中に適当なものがあるのでそれを使用します。
android-sdk-linux_x86/tools/lib の中の「
ddms.jar」を
右クリック->書庫で開くで解凍し、出てきた画像ファイル「
ddms-icon.png」
を「
/home/ユーザー名/.icons」の中にコピー。
これで、アイコンが変更されたと思います。
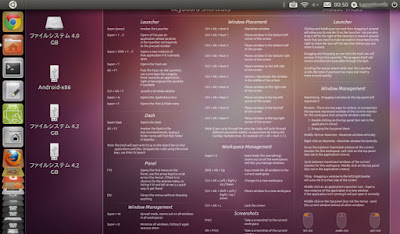
Unityランチャーに追加/usr/share/applications 下に作成した
ddms.desktopをドラッグして
ランチャー上に持ってくれば追加されます。
アイコンもドロイド君settingみたいになってとてもいい感じです。

以降はランチャーからクリックして起動できます。

Unityは思ったより使いやすいし、なにより面白い。