| WebアプリPhotoshopExpressとPrismのススメ前編 |
今回はWebアプリPhotoshopExpressと
Webアプリをデスクトップアプリのように簡単に使うソフトMozillaのPrismの話。
以前、Airで動くニコニコ動画DL再生ソフトNNDDを紹介させていただきましたが、
最も述べたかったのはOSの制限を超え、Air上で同じプログラムが動くということでした。
さらに突き詰めるとWebアプリならば、OSの制限どころか
ソフトのインストールすら必要ないのです。
これはLinuxユーザーとしては利用しなくては。
AdobeのPhotoshopはご存知でしょうか。フォトレタッチソフトで最も有名でしょう。
PhotoshopElementsなどの兼価版も発売されていますが、
そのWebアプリ版がPhotoshopExpressです。
もちろん無料です。(ただし登録が必要です)
下記のサイトから
https://www.photoshop.com/landing.html
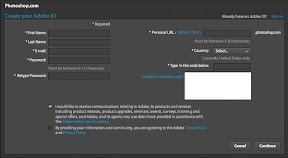
右のメニューのJoin Nowより
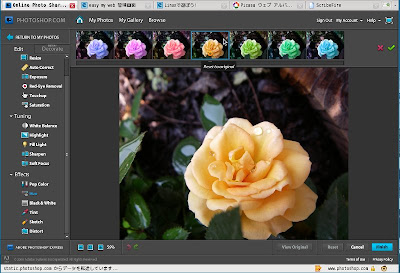
PhotoshopExpressの実行画像です。Firefoxでアクセス。
機能としてはトリミング・色調補正などほしい機能は十分にあります。
機能の詳しいレビューはここにあります。
http://www.itmedia.co.jp/bizid/articles/0803/27/news100.html
画像の編集機能の他に2GBのストレージが使用可能で、
前回紹介したPicasaWebAlbumとの連携が可能です。
PicasaWebAlbumにある画像をPhotoshopExpressで読み込んで編集、
編集後PicasaWebAlbumに保存といった使用法が可能です。
もちろん画像をハードディスクに保存も可能です。
編集機能自体は前回紹介したPicasaにもあるものが多いですが、
Picasaのようなインストールは不要です。
撮りためた写真をWebAlbumに保存しておいて、
ブログをアップする際にPhotoshopExpressで加工。
といった時に活躍するのではないかと思います。
Photoshopブランドということで
これからさらに機能の充実等が望めるアプリだと思います。
皆さんも、登録するだけで使えるPhotoshopExpressを
使ってみてはいかがでしょうか。
|
|
| Picasaのススメ |
今回は、画像管理、画像Viewer、ネットワークストレージアップロード
サムネイル作成のソフトPicasaとWebAlbumのお話。
前回は、2回続けてeasy my webのお話をさせていただきました。
今回も、関連のあるお話です。
easy my webのBlogを拝見すると、標準の画像配置を利用している方が多いようです。
私も過去6回のBlogではそうしてきました。
しかし、もっと多くの画像を文章中など自由な位置に配置したい
と思われる場合もあるかと思います。
easy my webではどこかに画像をアップロードしBlogにリンクさせる
必要があります。
そんなときPicasaが便利です。
Picasa自体は、画像の管理・編集が主な機能のソフトです。
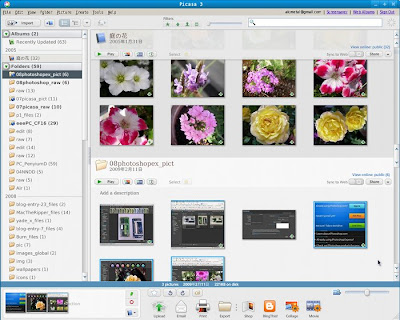
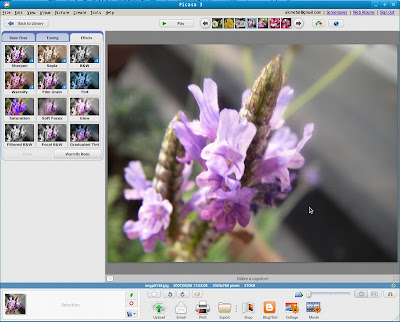
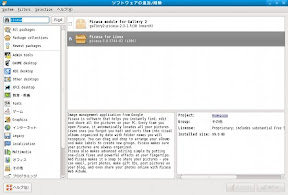
Picasaの画像です。
上が起動後のフォルダ表示、下が編集モードです。
Googleにアカウントを登録するとPicasaウェブアルバムが
使用でき、ウェブ上の1GBの容量を無料で使用できます。
Googleにアカウントを登録しておけば、Gmailアドレスも
取得できたりと何かと便利です。
Picasaから、ウェブアルバムへのアップロードが簡単に行え
アップロードした画像も、誰でも自由に見れるような一般公開と
自分(と特定の人)のみが見れる限定アルバム
とへわけて使用できます。
PicasaWebAlbumの画像です。Firefoxからのアクセス。
Picasaのインストールは
Windowsの場合下記のアドレスからダウンロードしてインストール
http://picasa.google.co.jp/intl/ja/
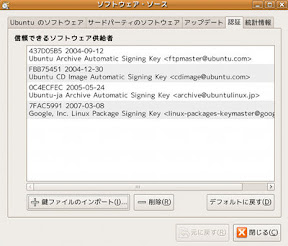
Linuxの場合は
1)まず、keyファイルを下記からダウンロードします。
http://www.google.com/linuxrepositories/aboutkey.html
リンク的にはここ
https://dl-ssl.google.com/linux/linux_signing_key.pub
keyファイルはlinux_signing_key.pub
2)下記のサイトを参照しレポジトリを追加します。
http://www.google.com/linuxrepositories/testrepo.html
<Ubuntu8.10>
システム−>管理−>ソフトウェアソース から
認証タブで鍵ファイルのインポートから
先ほどダウンロードしたkeyファイルを選択します。
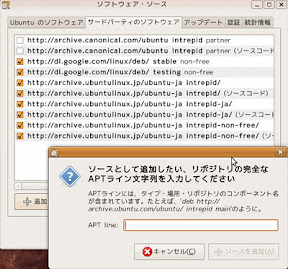
サードパーティのソフトウエアのタブで
追加で以下を1つづつ追加します。
deb http://dl.google.com/linux/deb/ stable non-free
deb http://dl.google.com/linux/deb/ testing non-free
後は
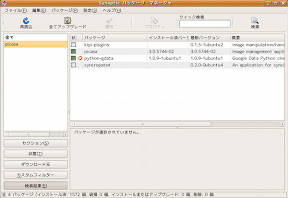
Synapticパッケージマネージャから
picasaを選んでインストールします。
<Fedora10>の場合は
レポジトリファイルを作成してしまった方が早いです。
ダウンロードしたkeyファイルを
/etc/pki/の中にgooglegpgと言う名前でフォルダを作りその中にコピー
テキストファイルで
[google]
name=Google - i386
baseurl=http://dl.google.com/linux/rpm/stable/i386
enabled=1
gpgcheck=1
[google-testing]
name=Google Testing - i386
baseurl=http://dl.google.com/linux/rpm/testing/i386
enabled=1
gpgcheck=1
gpgkey=file:///etc/pki/googlegpg/linux_signing_key.pub
と書き込んだファイルを
/etc/yum.repos.d/
の中に google.repoなどのファイル名にして保存します。
あとはシステム−>管理−>ソフトウェアの追加と削除から
picasaで検索しインストールします。
Linuxでは起動後Homeのユーザーフォルダ以下を自動で検索・登録し縮小表示。
ダブルクリックで画像編集モードで色調やエフェクト等の編集、
Playボタンでスライドショーができます。
動きもスムーズでスライドショー機能もストレスを感じさせません。
下にあるUplodeのボタンでウェブアルバムへのアップロードが行えます。
WebAlbumsボタンでブラウザが立ち上がり確認できます。
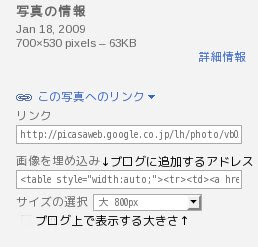
ここで、この写真へのリンクボタンで
リンク先・画像埋め込み・サムネイルの大きさも可変がでてきます。
好きな大きさのサムネイルを選択し、画像の埋め込み
のタグをコピーしてブログに貼り付ければ、
ブログ上でサムネイル(縮小画像)が表示され
クリックで元の大きさの画像が別タブ(別window)で開くようになります。
今回の話の中で使っていますので
画像をクリックしていただければ
実際に使った感じがおわかりになるかと思います。
これでeasy my webのように画像の位置や数、容量まで決まっているblogでも
気にせず画像を貼り付けることができます。
気になったら、皆さんも一度
使ってみてはいかがでしょうか。
|
|
| ブラウザによる「easy my web」の見え方の違いはスタイルシートが原因? | | 今回はブラウザによって「easy my web」の見え方の
違いはスタイルシートが原因かな?と言うお話。
よって今回も「easy my web」をご利用の方に向けたお話です。
前回、ブラウザによってデザインが崩れると言うお話をさせていただきました。結果としてInternet Explorer7、Opera 9、Sleipnirでは正常表示され
Firefox 3、Google Chrom、Safariでは形が崩れた表示となりました。
SleipnirはInternet Explorer7と同様HTMLレンダリングエンジンのTridentを使用しています。また、Google Chrom、SafariのHTMLレンダリングエンジンはwebkit、Firefox 3はGecko、
Opera 9はPrestoが使用されています。
つまり、
Trident、Presto使用のブラウザ = 正常表示
Gecko、webkit使用のブラウザ = デザインが崩れる
と言えます。
検証のためにTridentとGeckoのエンジンに切り替えられる
Sleipnirで表示させてみました。
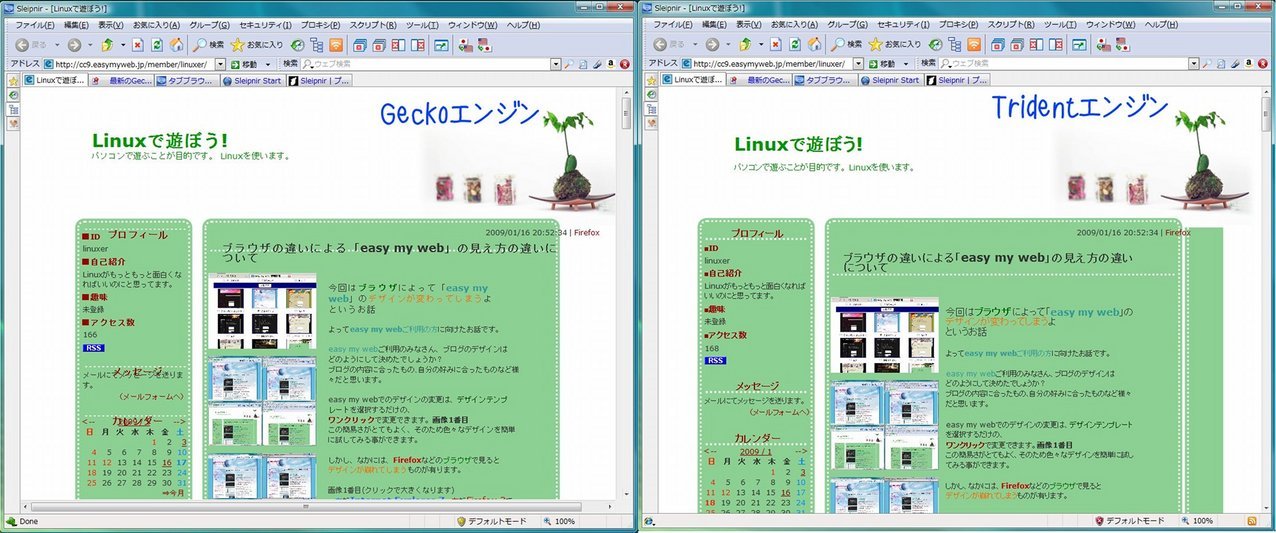
画像1番目左がGeckoのエンジン使用のSleipnirで
デザイン「苔玉」を表示させたものです。
右がエンジンTridentを使用したものです。
Geckoエンジンを使用するとデザインが崩れているのがお分かりになるかと思います。
では、なぜデザインが崩れるのか?原因は?
HTMLレンダリングエンジンの仕様を細かく調べるのは
至難なので取り合えずブログの方を調べてみました。
このブログで通常使用のデザイン「ブルーボトル」と
前回デザインが崩れる例とて使用した「苔玉」にて検証します。
それぞれのデザインで表示し、ページをハードディスクに保存します。
(ファイルのソースコード等の閲覧・変更・使用等の行為に
関しては、利用規約に明確な記載はありませんが、
同様のことを行う方は自己責任で。
得にCSSなどのスタイルシートのファイルの著作権は
サービス会社にあります。)
保存場所には「タイトル名.html」と使用画像等の
ファイルのフォルダができます。
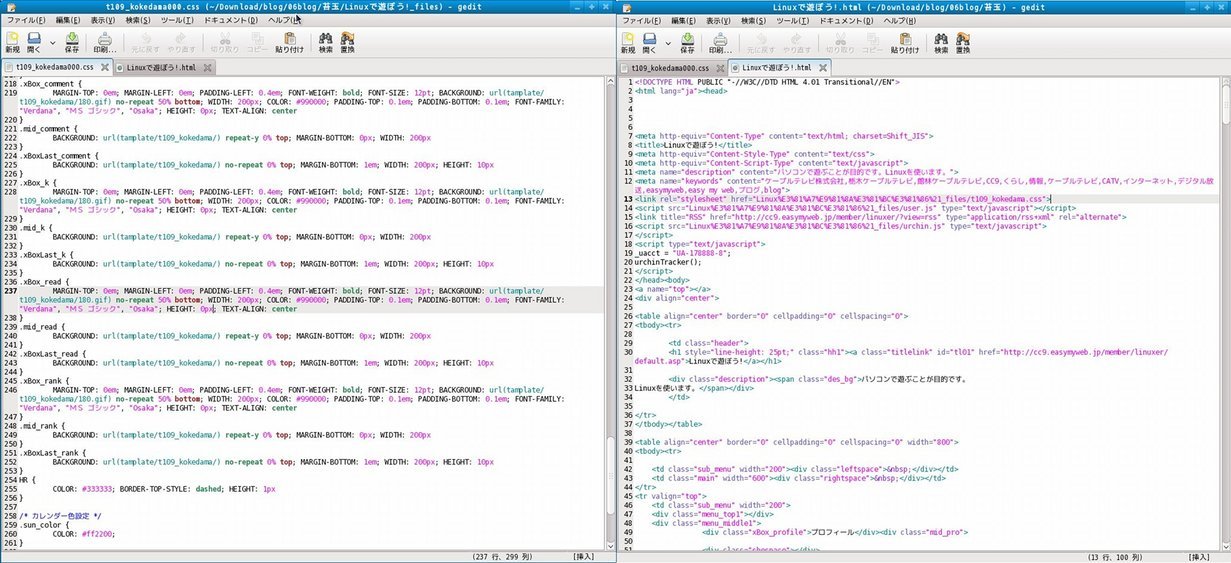
まずはhtmlファイルから。
エディタ等で開くとソースコードが見れます。
デザインが崩れるのは主に左のメニューです。
70行目付近からメニューの項目になります。
以下にソースの一部(ブルーボトル)。
〜略〜
<div class="xBox_rank">メッセージ</div>
<div class="mid_rank">
<div class="sub_text" id="m06">メールにてメッセージを送ります。</div>
〜略〜
<div class="xBoxLast_rank"></div>
<div class="xBox_bn">カレンダー</div><div class="mid_bn">
<div class="shospace"></div>
〜略〜
div class="xBoxLast_rank"等、スタイルシートでデザインが指定されている
ことがわかります。
ここでスタイルシートのリンクを探すと、
12行目付近にあります。
<link rel="stylesheet" href="/t118_bluebottle.css">
そのためスタイルシートが保存されているフォルダから
スタイルシートをエディタで見てみます。
以下にソースの一部(ブルーボトル)。
〜略〜
.xBox_rank {
MARGIN-TOP: 0em; MARGIN-LEFT: 0em; PADDING-LEFT: 0.4em; FONT-WEIGHT: bold; FONT-SIZE: 12pt; BACKGROUND: url(tamplate/180.gif) no-repeat 50% bottom; WIDTH: 200px; COLOR: #ff0099; PADDING-TOP: 0.1em; PADDING-BOTTOM: 0.1em; FONT-FAMILY: "Verdana", "MS ゴシック", "Osaka"; HEIGHT: 23px; TEXT-ALIGN: center
}
.mid_rank {
BACKGROUND: url(tamplate/) repeat-y 0% top; MARGIN-BOTTOM: 0px; WIDTH: 200px
}
〜略〜
196行目のコメント/* 送信ボタン */以降がメニューで使われているデザインの指定となっているようです。
ここで上記の部分のソースを「苔玉」と比較してみます。以下にソース(苔玉)
〜略〜
.xBox_rank {
MARGIN-TOP: 0em; MARGIN-LEFT: 0em; PADDING-LEFT: 0.4em; FONT-WEIGHT: bold; FONT-SIZE: 12pt; BACKGROUND: url(tamplate/t109_kokedama/180.gif) no-repeat 50% bottom; WIDTH: 200px; COLOR: #990000; PADDING-TOP: 0.1em; PADDING-BOTTOM: 0.1em; FONT-FAMILY: "Verdana", "MS ゴシック", "Osaka"; HEIGHT: 0px; TEXT-ALIGN: center
}
〜略〜
画像2番目に一部
どうも縦幅の設定「HEIGHT: 」が異なっているようです。
ブルーボトル :HEIGHT: 23px苔玉 :HEIGHT: 0px
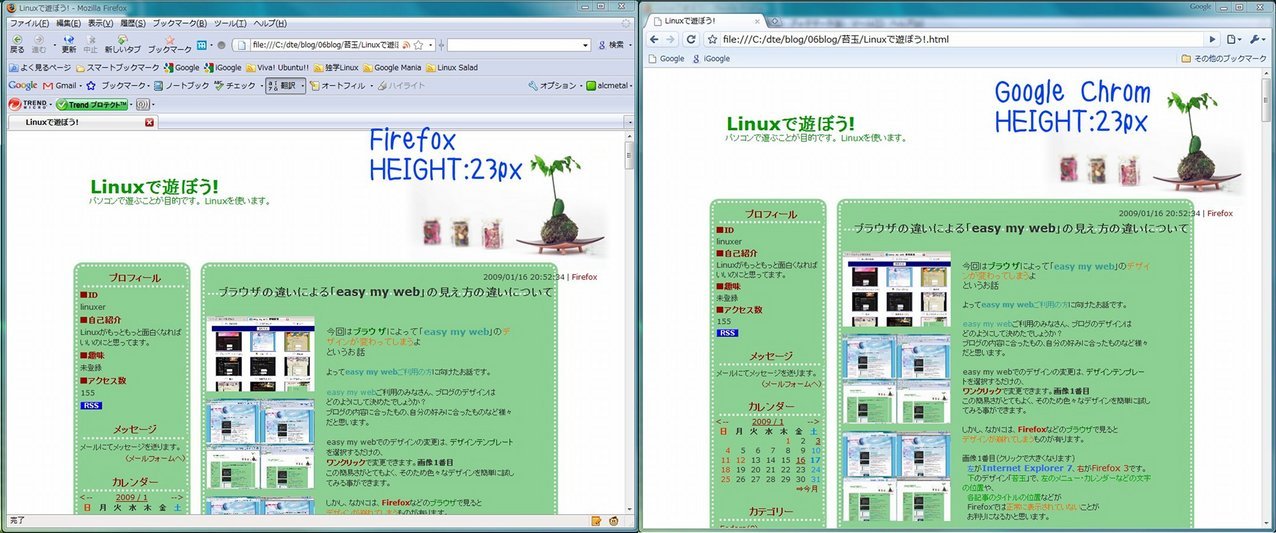
なので苔玉の196行目以降のHEIGHT: 0pxを23pxにしてみてFirefox・Google Chromにて表示させてみました。
画像3番目
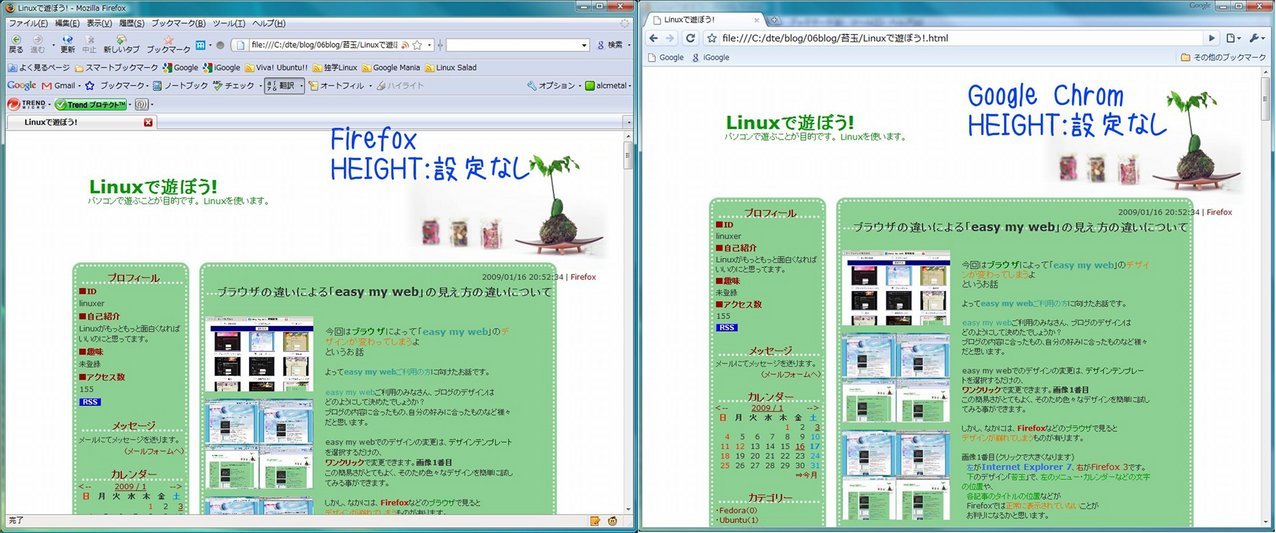
また、HEIGHTの設定をなくして、設定を行わなかったものをFirefox・Google Chromにて表示させてみました。
画像4番目
画像を見ていただけるとお分かりになるとおり
デザインが正常に表示されました。
どうも、Trident、PrestoとGecko、webkitでは指定されたものによる
振る舞いに違いがあるようです。
だからと言ってブログにてCSSファイルを変更して使用する
ことは出来ません。
結論として、使用する側として出来ることとしては、
Firefox 3、Google Chrom等でデザインが崩れないものを
選ぶしかないと思います。
しかし、気に入ったデザインを変更したくない!と言う方もおられるのではないかと。
私は「苔玉」が使いたかった!。
現状では、崩れるのを我慢するしかないのかな?
と思います。Internet Explorerで見てくださいと言う記載を行う方法もありますが、
Windows以外で閲覧されている方もおられます。
MacOSX などではSafariをLinuxではFirefox を
使用している方が多いと思いますので。
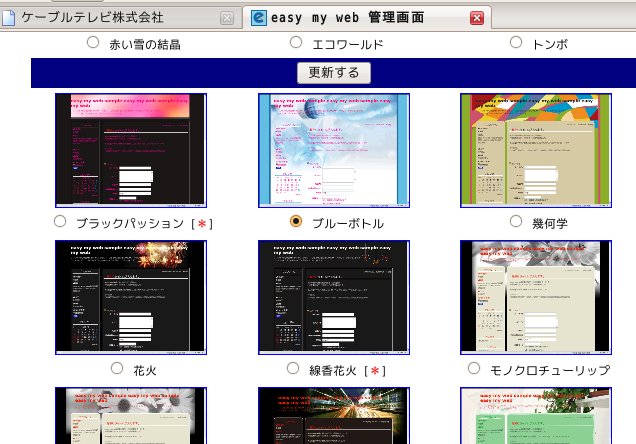
とここまでで終わりにしようと思いましたが、
正常表示されないことをケーブルテレビに問い合わせてみました。
以下お返事の一部抜粋。
弊社でも把握しており、サーバ管理元で
順次修正対応していく予定となっております。
誠に申し訳ございませんが、しばらくお待ちください。 とのことです。
待っていれば解決しそうです。
最後に
ケーブルテレビ株式会社様、私のようなものの質問に丁寧
かつ迅速な、お返事ありがとうございます。
画像中のFontには前回同様
STUDIO twoGさんの
オリジナル手書きフォント
S2GP海フォント
を使用させていただいております。
|
|
| ブラウザの違いによる「easy my web」の見え方の違いについて | |
今回はブラウザによって「easy my web」のデザインが変わってしまうよ
というお話
よってeasy my webご利用の方に向けたお話です。
easy my webご利用のみなさん、ブログのデザインは
どのようにして決めたでしょうか?
ブログの内容に合ったもの、自分の好みに合ったものなど様々だと思います。
easy my webでのデザインの変更は、デザインテンプレートを選択するだけの、
ワンクリックで変更できます。画像1番目
この簡易さがとてもよく、そのため色々なデザインを簡単に試してみる事ができます。
しかし、なかには、Firefoxなどのブラウザで見ると
デザインが崩れてしまうものが有ります。
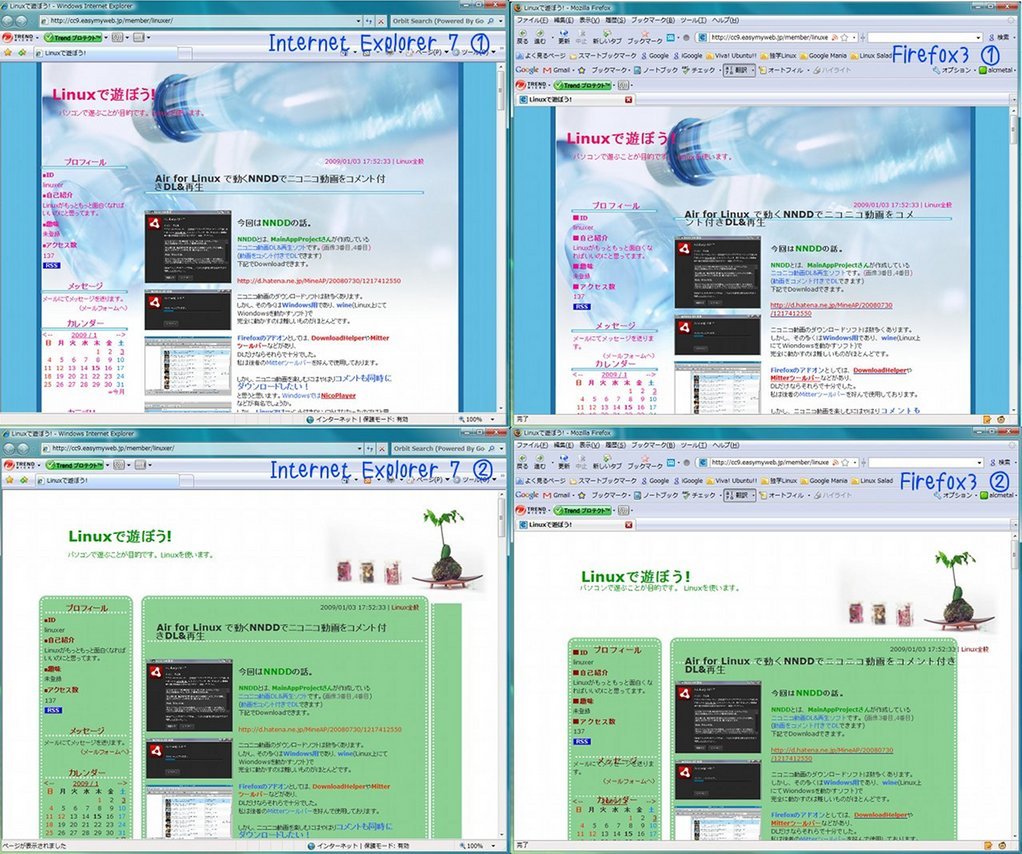
画像1番目(クリックで大きくなります)
左がInternet Explorer 7、右がFirefox 3です。
下のデザイン「苔玉」で、左のメニュー・カレンダーなどの文字の位置や、
各記事のタイトルの位置などが
Firefoxでは正常に表示されていないことが
お判りになるかと思います。
皆さんはブラウザは何をお使いでしょうか?
Windowsをお使いの方は大抵 Internet Explorerをお使いかと思います。
そのため、形が崩れてしまうようなデザインを気付かない内に使用しているかもしれません。
もちろん「Internet Explorer以外を使用しないから」とか
「Firefoxの使用者が少ないなら構わない」
というご意見もあるかと思います。
Global Market Share Statisticsに世界のブラウザのシェアが載っていました。
ここ(http://marketshare.hitslink.com/firefox-market-share.aspx?qprid=0&sample=28)
これは世界におけるシェアです。
国内のシェアも探しましたがあまり良いサイトが見つかりませんでした。
これによると
Internet Explorer 68.15%
Firefox 21.34%
Safari 7.93%
Google Chmor 1.04%
Opera 0.71%
Netscape 0.57%
Other 0.24%
となっています。
このInternet Explorer以外の31.85%をどう見るかでしょうか?
多いと取りますか?少ないと取りますか?
先に出した意見のほかに「多少ならデザインが崩れてもかまわない」
という方もいるかもしれませんが、
やはり気になるという方は、Internet Explorer以外の
ブラウザをインストールしてみるのはいかがでしょうか。
画像でいくつかのブラウザを載せておきました
(しつこいようですがクリックで大きくなります)
各画像とも上が「ほぼ正常表示」されたもの、
下が「デザインが崩れたもの」になっています。
画像は以下のようになっています。
画像2番目 左:Internet Explorer7 右:Firefox 3
画像3番目 左:Google Chrome 右:Safari
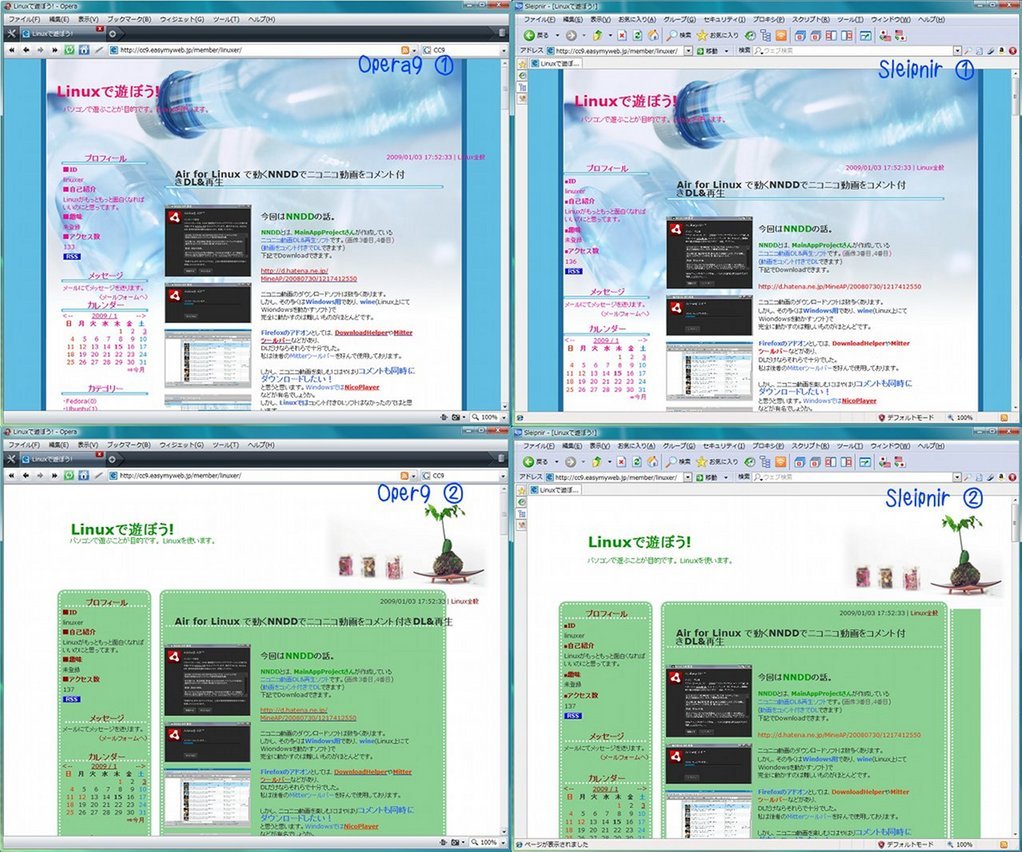
画像4番目 左:Opera 9 右:Sleipnir
(WindowsVistaを使用し、各Windows版をインストール)
結果としてInternet Explorer7、Opera 9、Sleipnirでは正常表示され
Firefox 3、Google Chrom、Safariでは形が崩れた表示となりました。
(2009.1.15現在)
一度ご使用のデザインを、Firefox 3やGoogle Chromで確認してみることをお勧めします。
以下に使用したブラウザのバージョンとリンクを載せておきます。
・Internet Explorer 7 7.0.6001.18000
(http://www.microsoft.com/japan/windows/products/winfamily/ie/)
・Firefox 3.0.5
(http://mozilla.jp/firefox/)
・Google Chrome 1.0.154.43
(http://www.google.com/chrome)
・Safari 3.2.1
(http://www.apple.com/jp/safari/)
・Opera 9.63
(http://jp.opera.com/)
・Sleipnir 2.8.4
(http://www.fenrir.co.jp/sleipnir/) |
|
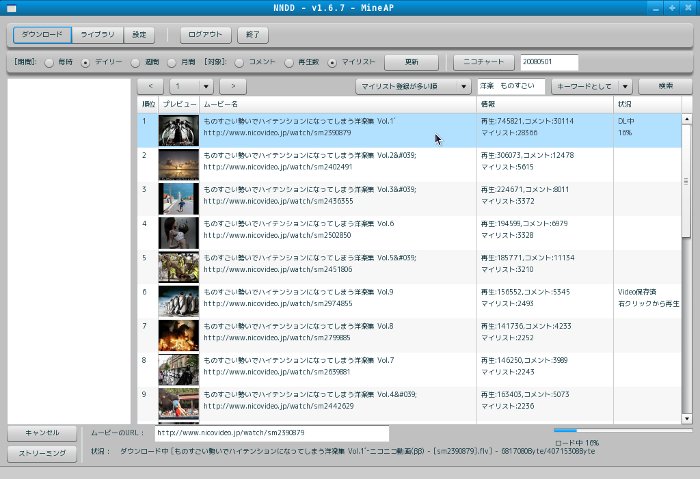
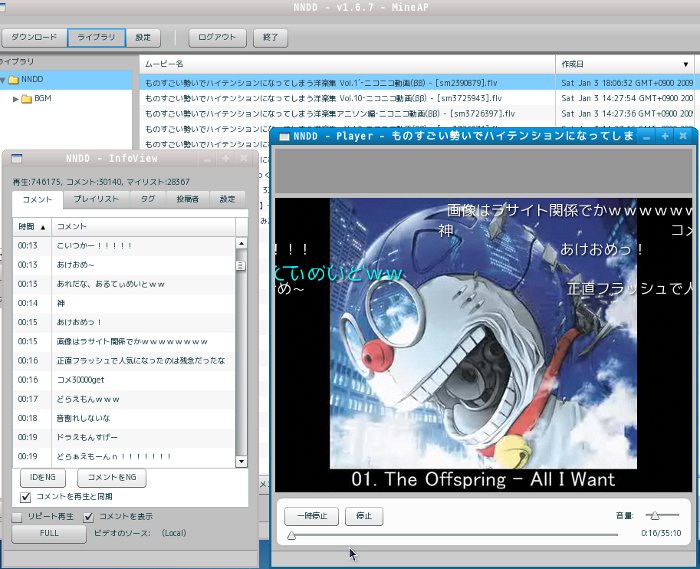
| Air for Linux で動くNNDDでニコニコ動画をコメント付きDL&再生 | | 今回はNNDDの話。NNDDとは、MainAppProjectさんが作成しているニコニコ動画DL&再生ソフトです。( 画像3番目,4番目) (動画をコメント付きでDLできます)下記でDownloadできます。
http://d.hatena.ne.jp/MineAP/20080730/1217412550ニコニコ動画のダウンロードソフトは数多くあります。しかし、その多くはWindows用であり、wine(Linux上にてWiondowsを動かすソフト)で
完全に動かすのは難しいものがほとんどです。
Firefoxのアドオンとしては、DownloadHelperやMitterツールバーなどがあり、
DLだけならそれらで十分でした。私は後者のMitterツールバーを好んで使用しております。しかし、ニコニコ動画を楽しむにはやはりコメントも同時にダウンロードしたい!と思うと思います。WindowsではNicoPlayerなどが有名でしょうか。しかし、Linuxではコメント付きDLソフトはなかったのではと思います。NNDDではそれが可能なのです。
NNDDはAdobeのAirを使用して作られています。
そのためプラットホームを選ばず、Airが動作する環境であればNNDDも動作します。
もちろんWindowsやMacOS XでもAirを導入すれば動作します。
Linux版AirはWindowsやMac用より遅れて出てきたので、だいぶ待って
やっと使えるようになったと言う感じです。
Airの詳細とDownloadは以下から。
http://get.adobe.com/jp/air/
Linux用をDownloadしてコンソールにて
$ cd (ダウンロードしたディレクトリ)
$ sudo ./AdobeAIRInstaller.bin
でGUIのインストール画面が出ます。画像1番目,2番目
Ubuntuの場合は
$ chmod +x AdobeAIRInstaller.binにて実行権をあたえるとできます。独学Linuxさんに詳しくは書かれてあります。
(Airがβ版の時の記事ですが)。
ここhttp://blog.livedoor.jp/vine_user/archives/51242289.htmlあとは先に記載したMainAppProjectさんのページ( http://d.hatena.ne.jp/MineAP/) からNNDDをDownloadしてきて、Zipなのでダブルクリックで解凍できます。(NNDD_v167.airができます:数字はバージョン番号)
メニューのアプリケーション−アクセサリの中に
Adobe AIR Application Installer
が加えられていると思いますので、実行して、先ほどのNNDD_v167.airを選択すればインストールできます。
実行画面が画像3番目、4番目です。
もちろんニコニコ動画に登録したIDとパスワードが必要です。
同時に複数のDLはできませんが、検索機能、 新着やマイリスト順のソート機能、 DL%表示等があり、
十分な機能があります。
DLしながらDL済みの動画を見ることもできます。
(細かい仕様はMainAppProjectさんのページで)
Linuxでこれだけの機能が使用できるのはうれしいかぎりです。
公式での動作確認はLinuxではUbuntuのみでしたが、Fedora10にて動作できました。
Linux上では他ではでないバグ等もあるそうですので、
今後の開発に期待します。
Linuxでもニコニコ動画をコメント付きでDLできるというお話でした。 |
|
|